Getting Started with Cascade
The Dashboard
The dashboard is the first screen that will appear after logging in to Cascade and is an overall view of your action items/widgets, such as tasks, notifications, or content that needs review. If you have a default website selected in 'Settings' (from the dropdown menu located next to your user icon at the top right corner) information from that specific website will be displayed by default.
The most used widget on your dashboard is My Sites that will appear under the welcome widget. My Sites will display the websites you have access to. You can also view these sites by clicking on the Go to a Site button in the top left, there you can also search from the sites you can access. By default, all content creators have access to the site "TAMUK".
The Search bar in the top right is also very useful for navigating through sites because you can search for specific pages or folders, a quick solution to problems like searching for a page if you forgot which folder it was in.
You can add widgets using the Add Widget button on the welcome widget and selecting from its menu. Using the x located on the top of other widgets, you can delete them, also, widgets can be dragged around the screen for full customization when you hover over the top of it and the across arrows appear as your mouse. Certain widgets can be customized by selecting the pencil icon that appears at their top right corner, and you can revert any customization to the dashboard by using the reset dashboard located on the welcome widget.
By default, these widgets will appear on your screen:
- Welcome - You can add widgets or reset your dashboard from the Welcome widget. If you have unread notifications, you can click the badge on the date in this widget to view them.
- My Sites - Sites you've recently visited will be listed here. Click any of them to switch into the site, or use the Site dropdown menu to view all sites you have access to.
- My Upcoming Tasks - Tasks assigned to you will be listed here in order of their due date.
- New Content - Create new assets right from the dashboard by clicking on any of the Asset Factories in this widget.
- My Content - Quickly access your recently-viewed assets, owned content, drafts/working copies, and workflow's from this widget. If you have workflow's waiting on you or one of your groups, you'll see a badge on the Workflows tab.
- Stale Content - Keep your content fresh by monitoring stale assets that haven't been updated in a while.
- Notifications - Your most recent notifications such as workflow notifications, publish reports, and user mentions will be listed here.
- Content to Review - Assets with upcoming review dates will be listed here.
- Link Checker - If a broken link check is scheduled for your site(s), the number of broken links and assets with broken links found will be displayed here.
Content Creation
The tutorials throughout this website reference accessibility terminology. For in depth information on accessibility compliance and universal design please visit https://www.w3.org/TR/WCAG20/
Creating and submitting your page
To create a page, click the Add Content button located on the toolbar at the top of the page. At the bottom of this menu are two templates to choose from. These templates are called "New Content Page" and "New Landing Page". Specifics on how to use each template can be found below.
Additional important Asset Factories in the Add Content Menu:
External Links -
- Link Name - which should be written in the same format as page names.
- Display name - what the link will be displayed as.
- Link URL - URL of the external website you're linking to.
Internal Links -
- XHTML/Data Definition Block Name - simply the name of the link to be displayed.
- Internal Link - where you choose the link from the website.
Adding internal and external links to a folder allows you to display the webpage within the parent folder or on the departmental sublinks bar. This also allows for links to be added to Landing Page links.
Folder - can hold asset factories or assets like links or files.
File - can include pdfs, images, or word documents that you want to add to your page. This helps organize your assets so that they are all accessible in the same file.
Content Submission
Drafts: After you have finished creating your page, you can preview the draft by clicking "preview draft" in the top right corner of the window. After previewing you can submit the changes using the Submit button. Note: you must Submit your draft in order to publish the page. You can add comments to notify yourself or others about what you changed for future reference.
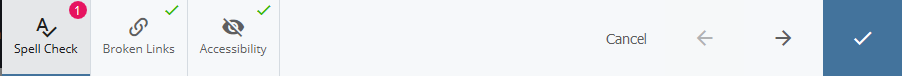
Check Content and Submit: (shown in the steps below) if you do not wish to see a draft you can also submit the page directly from the edit window. Select the three vertical dots in the top right corner and click Check Content and Submit. The next screen will take you to the quality assurance and accessibility check.
It is recommended that you manually edit any mistakes that are highlighted, instead of selecting an auto-fix option. Also, avoid adding words to the dictionary that are counted as misspelled, this is to avoid actually misspelled words from accidentally being accepted in the future. After completing the necessary checks, and fixing any errors that the page has, it will be ready to publish!
Please see our Accessibility Check FAQs for quick help with common errors that might appear.
Publishing and Editing
Publishing or editing a page can be done by selecting the cloud icon for Publish, or the pencil icon for edit (both shown below). If you do not see either of these icons please contact webmaster@tamuk.edu to resolve the issue.
Context Menu
The context menu, accessible by right-clicking on any asset, provides you with a menu of available actions for that asset. Only actions you have permission to take will be available. For example, if your user account cannot edit a particular page, the Edit option will not be available in the context menu. While creating websites for TAMUK there are restrictions on the use of some actions based on the pages group level. The essential actions to know immediately are in the accordion below.
- View - View the selected asset.
- Edit - Edit the selected asset.
- Publish - Publish the selected asset (or multiple assets when selecting a folder).
- Move - Move the selected asset to another location.
- Users will be prompted to unpublish the asset. Previously published versions of the asset will remain on the webserver with the old path unless unpublished.
- Dragging and dropping to move assets is also permitted.
- Rename - Rename the selected asset.
- Users will be prompted to unpublish the asset. Previously published versions of the asset will remain on the webserver with the old name unless unpublished.
- Copy - Copy the selected asset to a new location.
- Delete - Delete the selected asset.
- Users will be prompted to unpublish the asset. Previously published versions of the asset will remain on the webserver unless unpublished.
- Unpublish - Unpublish the selected asset from the webserver (if applicable).
- Relationships - View (and publish) content linked to the selected asset.
Drafts and Working Copies
When you edit an asset, Cascade CMS automatically saves a Draft of your changes. You can preview these changes before submitting them by clicking Preview Draft.
- Drafts allow you to save a working version of an asset to be completed later without the risk of those changes being published accidentally.
- They also allow you to preview your changes on a page as they're made without having to submit a new version of the asset.
- Drafts, especially automatic Drafts, help prevent loss of data in the event of a browser or computer crash.
All of your Drafts are available to view in the My Content menu or dashboard widget under Drafts.
When previewing an asset you have a Draft for, you'll be shown your Draft first if it's newer than the Current Version. You can switch to the Current Version using the dropdown next to the title. You'll also be reminded if you edit an asset you already have an existing Draft for.
Checking out/Locking Assets
If you'd like to prevent other users from editing the same asset you're working on, you can exclusively check out / lock any asset you have write-access to by clicking More then Check-out/Lock.
Locking an asset creates a Working Copy, with which you can:
- Commit Changes - which finalizes and submits the changes or sends them into workflow.
- Break Lock - which discards your changes.
- You can also reassign the lock to another user, so long as they also have write-access to the asset.
Your Working Copies are listed in the My Content menu or dashboard widget under Locked Assets.
When previewing a locked asset, you'll be shown the Working Copy first. You can switch to the Current Version using the dropdown next to the title.
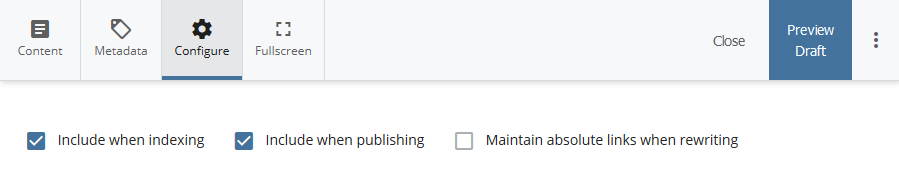
Excluding a page from being Published or Indexed
Lastly, if you do not want your page to be publishable or index-able, in the window where you are editing your content at the top right is a tab labeled Configure. There you can deselect the boxes 'Include when publishing' or 'Include when indexing' to prevent a page from being shown in the navigation section on the left of a page as shown below, or prevent it from being published if the folder that contains the page is being published.